2D Card Translation
Role
UI/UX Designer
Services
Figma
Highlighted Skills
Feedback & Error Prevention
Timeframe
8 weeks
Redesigned traditional playing cards into an intuitive mobile prototype, prioritizing accessibility, error prevention, and seamless user flow. Through iterative A/B testing, the polished final design demonstrates the impact of effective user feedback in interaction design.
01
Context
Tasked with translating 3D playing cards into a 2D digital environment, each week was structured to be a gradual progression towards building a simple app that displays, counts, sorts, and deletes cards. Outside of prototyping, it was required to create our own original style of six playing cards (three face cards, two numeric cards, and one ace card), designed to be a translation of the standard Bicycle brand playing cards.
02
Goal
To create a unique way of viewing the standard Bicycle brand playing cards in a way that is playful and engaging using themes of astrology, planets, and the four elements.
03
Competitive Analysis
Looking at prior projects, many of the final designs focused on displaying cards within a simple theme and view format. Gearing up to take a completely different approach to past prior submissions took a multitude of experiments. This included research on the common and familiar card display methods, and experiments with physical cards. Altogether, I based my design process on these five questions:
How minimalistic can my design be?
How time efficient can my design be for the user?
When deleting a card, is there a confirmation step for the user?
How many different ways can the information be displayed to the user?
What feedback can I give when the user has not enough or too many cards?
04
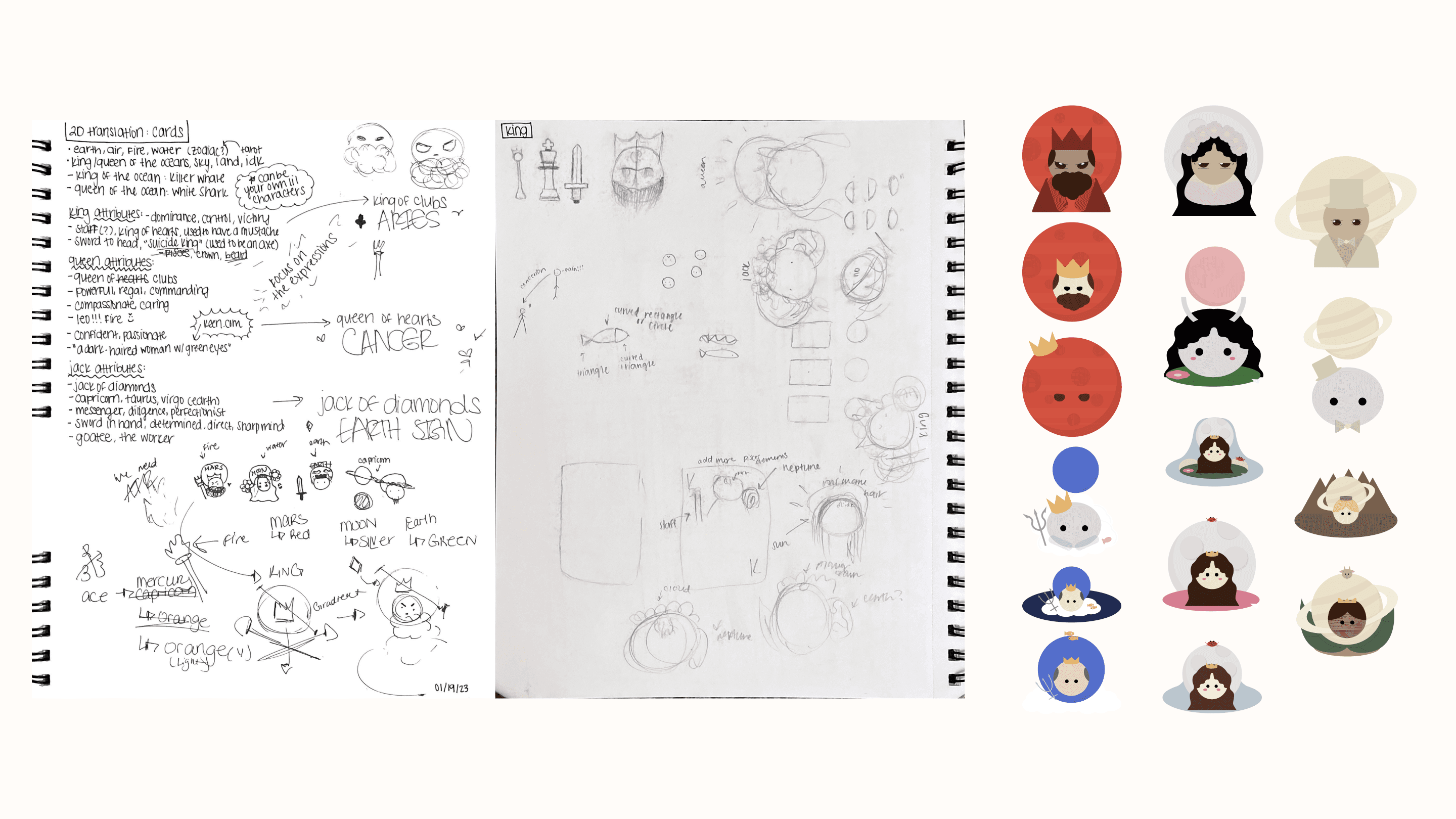
Inspiration
From the beginning, I wanted to incorporate my interest for the study of astrology into my design. Doing research on the history of the King, Queen, and Jack cards, I was able to pair a specific planet, color scheme, and astrological sign to each card solely based on the card's suit and value.
My research did not end here though, as I ran into logistic issues within having each astrological sign and/or element represented within my deck. The conversations went along the lines of this: "the King of Clubs had the attributes of an Aries, represented by Mars, but what about our chosen Three of Spades card represented by the Sun? Isn't that too much fire? Where is the balance?" It was this type of brainstorming that allowed me to make minor yet specific changes in the way the cards were portrayed and what exactly they were portraying that helped me give the art of astrology justice in the final design.
05
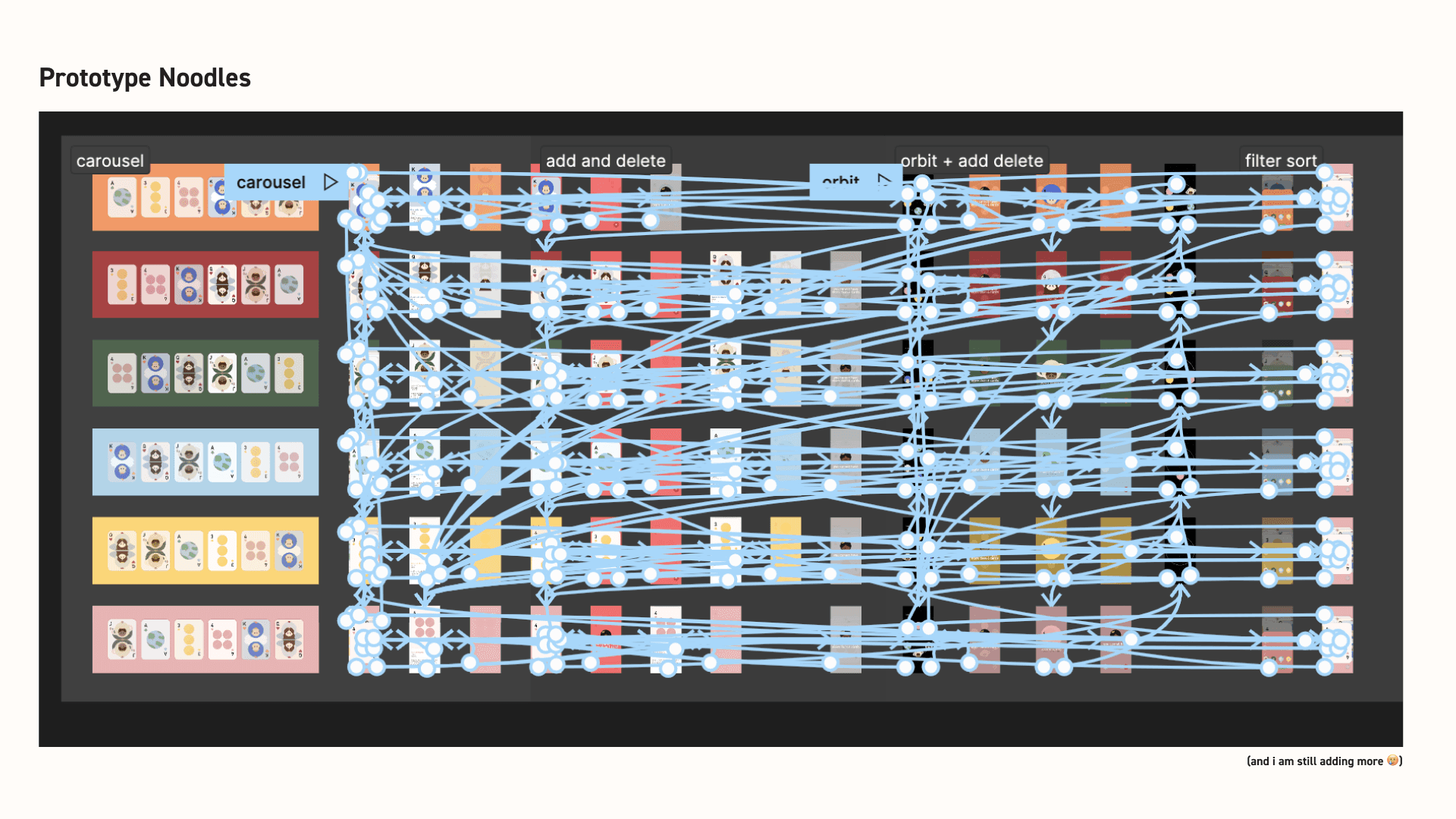
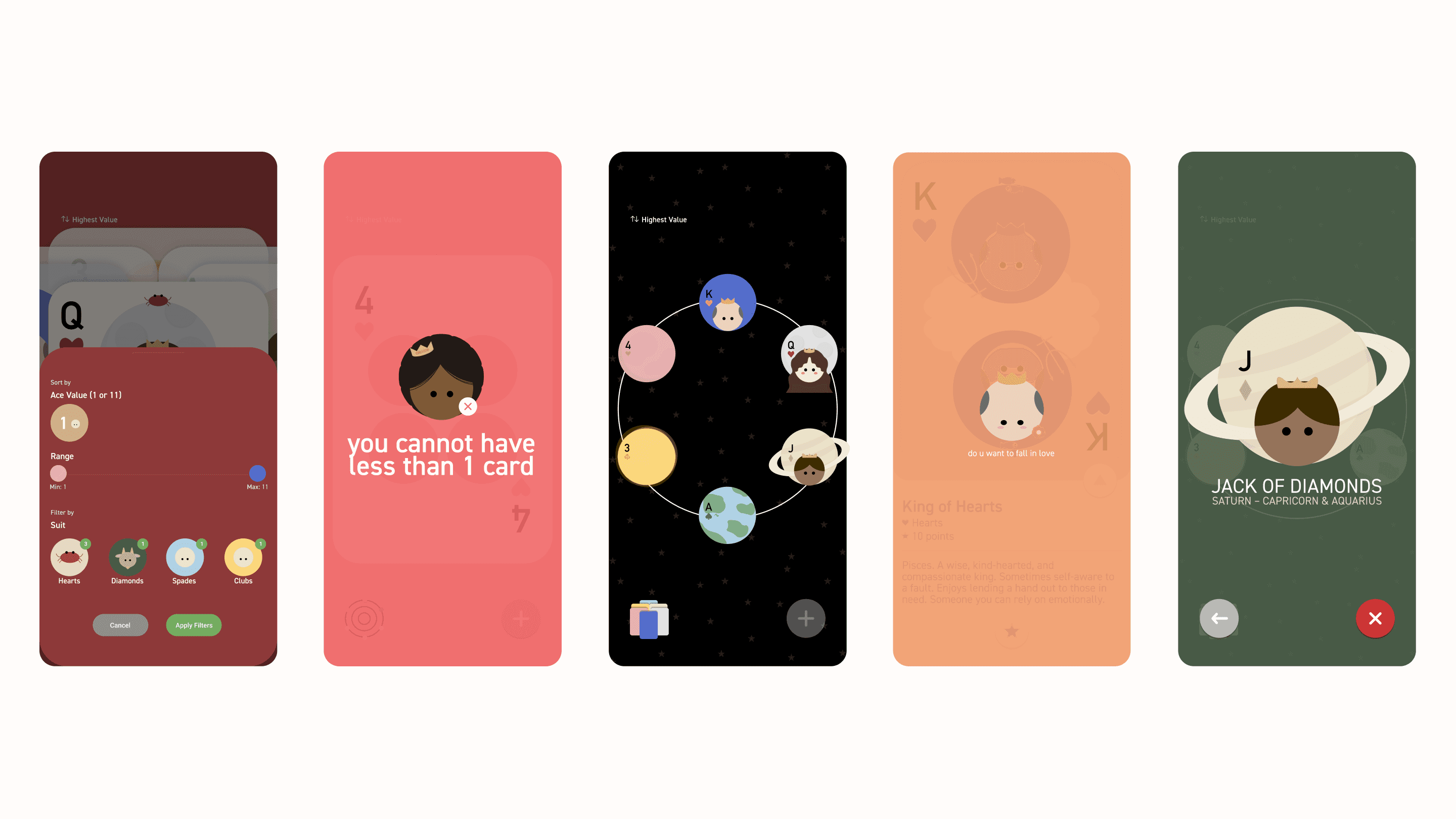
Result
The proposed app focuses on feedback, gestures, and error prevention- alongside a unique card carousel display not seen before by the client. Having studied the standard playing card, the final card design focused on astrological design and style, but also on incorporating main attributes that make the card recognizable and functional. Any additional features included (i.e. the individual card descriptions and 'star' interactions), were a result of going above and beyond- playing more into the design and display.